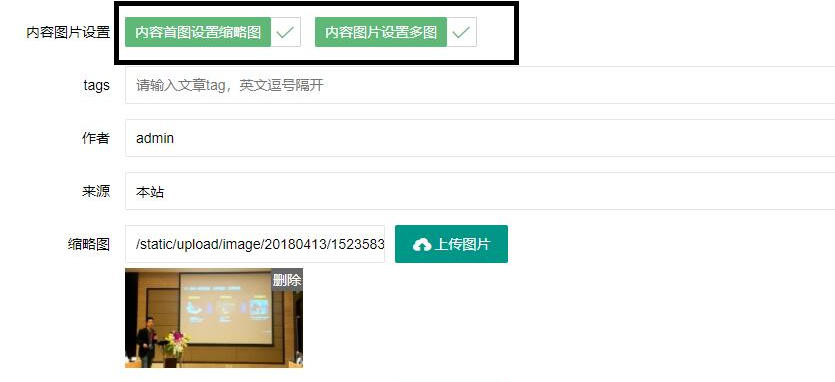
有一些朋友的网站前端不需要缩略图,只需要个别文章显示缩略图,PbootCMS模板默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下:
 找到文件appsadminviewdefaultcontentcontent.html(在代码340行及740行,添加以下代码)
找到文件appsadminviewdefaultcontentcontent.html(在代码340行及740行,添加以下代码)
|
找到文件appsadmincontrollercontentContentController.php
在代码96/428行
|
在代码136/468行处添加
|
以上是文章添加的代码,文章修改的代码也是一样
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)